webview set url
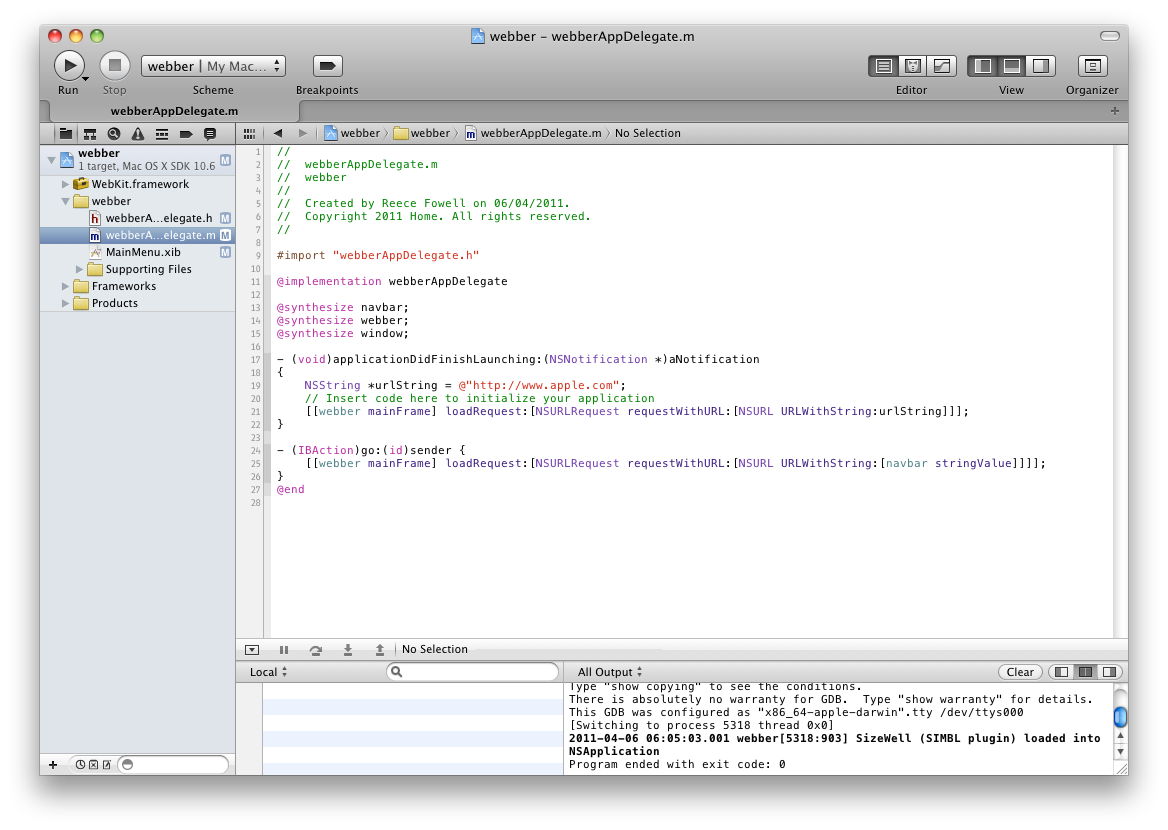
Android’s webview allows you to open an own windows for viewing url or custom html markup page. in this tutorial, you will create two pages, a page with a single. In this control we will learn how to work and use the webview control in windows store apps.. Use webview to display web pages in your android application layout you can create interfaces from your javascript to your client-side android code this document.
I am trying to set an image to a webview for my app. i am using the below code to set the image to my webview, string imageurl = " file:///android_res/drawable. Provides a control that hosts html content in an app. webview initializes a new instance of the webview class. webview(webviewexecutionmode) initializes a new. Webview.navigationstarting event. void webview1_navigationstarting(webview sender, { url = args.uri.tostring(); } finally { address.text = url;.